Introduction
Today we are going to learn how to build a successful website from a computer and software contract engineer with over two decades of experience.
There isn’t much in development and IT I have not tackled, so you can be reassured that after reading this you too can be as elite as I am.
I mean just look at this website! Look how professional and modern it looks!
Can you really say you've seen anything better than this? If you think you have, get in touch by clicking the link below...



Remember that complementing yourself as much as possible with as many power words wins you that hire.







JANUS - The spirit of the doorways

A while back I wrote a security tool that basically scanned my webserver logs for specific patterns. These patterns were known attack ones and I'd just block the IP of those running them.
Since that project is all but dead and with a recent server getting blasted by bots I figured I'd port it to it's own little project. With my love of Zephir it was the perfect choice.
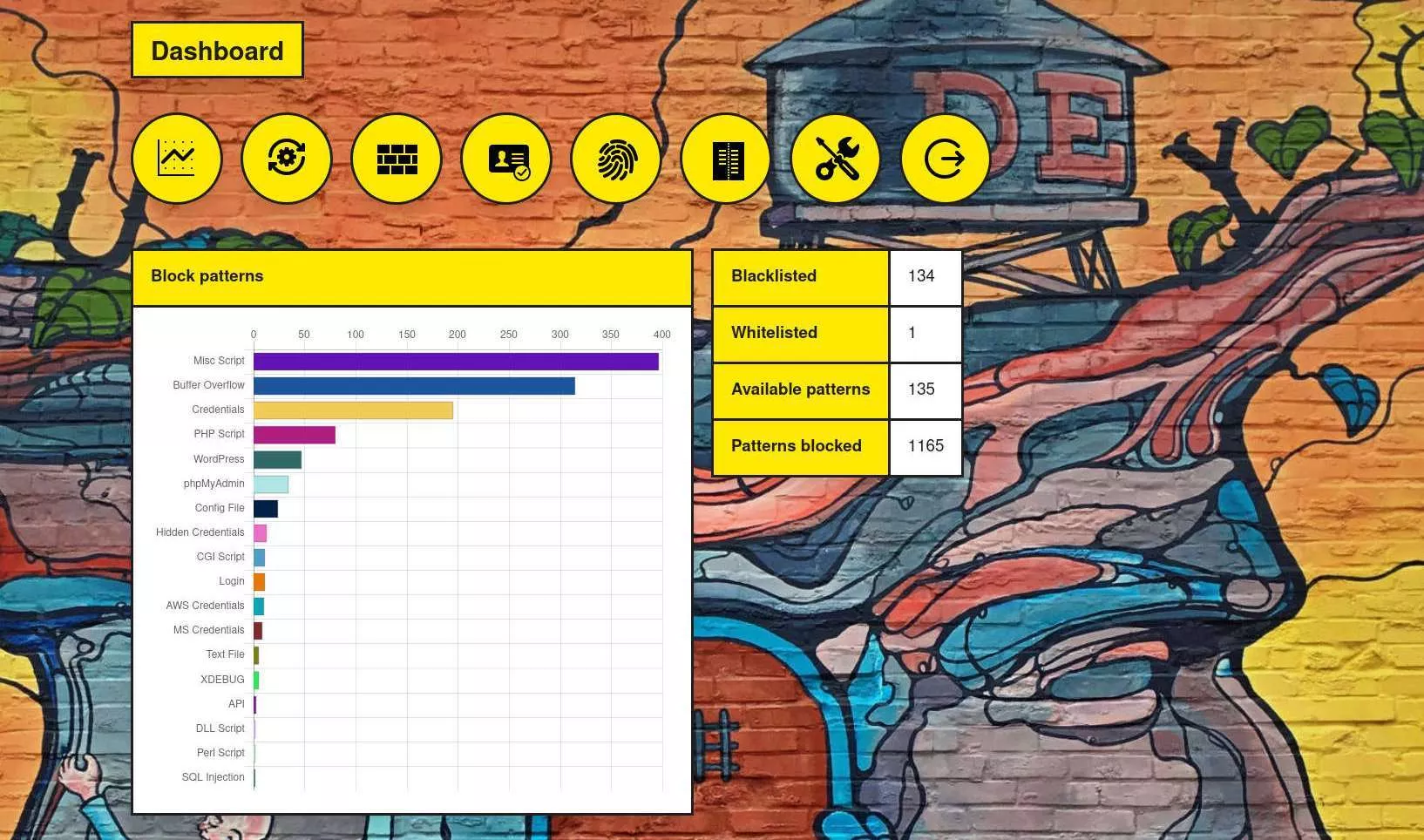
Janus is a standalone PHP module that allows you to scan webserver logs and from that build up patterns of dodgy going ons so you can keep scanning for people running those attacks and blacklist them from ever coming back.
Once you've defined the patterns, Janus will automatically keep running looking for new attempts of people trying to be clever dicks and block them.
Janus has defined patterns already, stuff I've been collecting from my own logs and I'll keep growing it to share the data with the project.
Checkout the repo on GitHub if you fancy using it or becoming part of the project.
Omega Doom - An ASCII Space Adventure

This spawned from me messing around with some BASH scripts. I thought to myself, "Are there any good BASH only space games out there" and when I searched I couldn't find anything a long the lines of what I wanted so I thought I'd create my own.
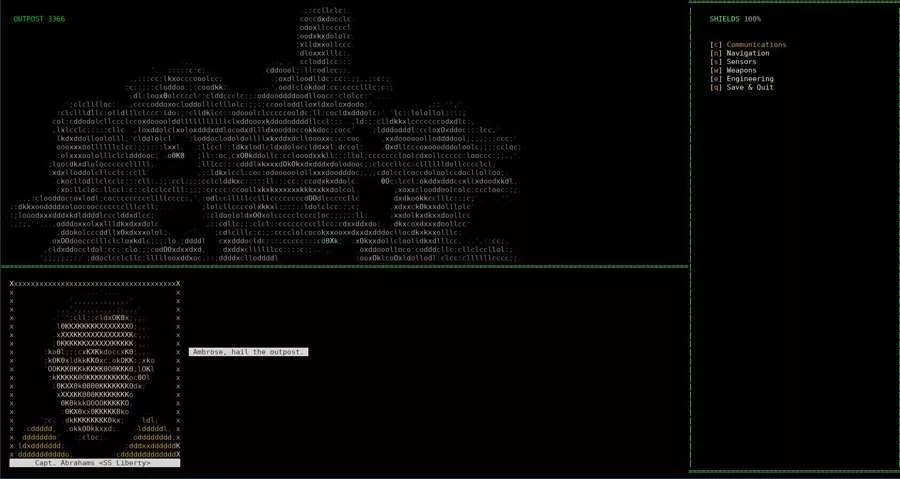
I ended up creating a game engine for it and an ASCII rendering engine that make use of the amazing jp2a (check it out here) to render JPEGs to ASCII. Without that this would never have been possible so a big shout out to Christian Stigen Larsen and Christoph Raitzig for this tool!
The game sports a save feature and an elaborate story with different story paths.
It's very much a work in progress but if you'd like to check it out and/or get involved come to the repo.
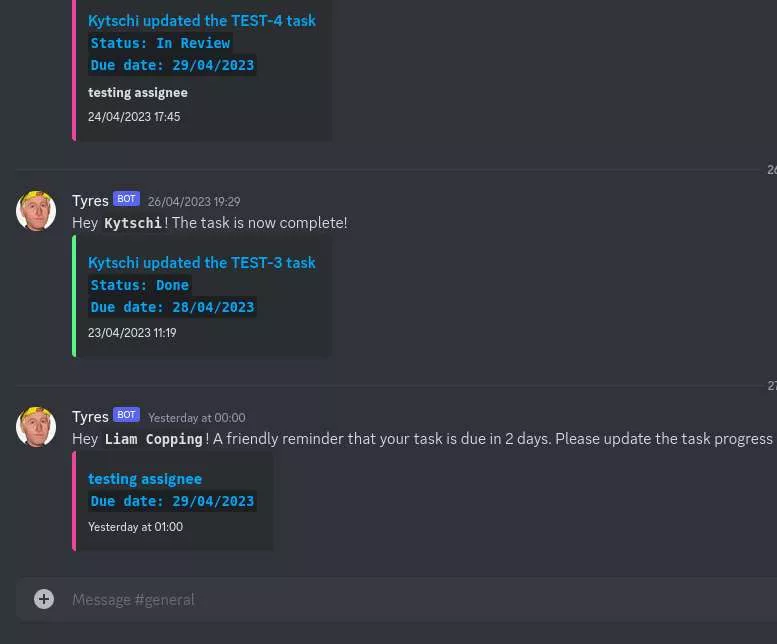
Tyres - the Jira to Discord BOT

Mate of mine was after a better way of managing his workloads with his team. They use Discord for most of their team chat and task management but he uses Jira.
He got sick of having to cut and paste from Jira into Discord for the team to then carry out the task. It was really slowing down the productivity and taking too much of his time away from important work.
So he asked me if I could come up with a solution to speed things up. Tyres the Jira to Discord BOT was born.
Tyres will create channels when new projects are created in Jira. He'll message the correct project's channel with the tasks to the correct team members. He also will bug you with reminders when you fall behind ;-)
Checkout Prosper Labs if your after a company who will really help you with your SEO needs, click below...
Dumb Dog CMS - you dumb doggie!

So I wrote a CMS a few years back and I was going to open-source it. I still might but for now ITS ALL MINE!
That got me thinking I'll release a lightweight version but since I'm in love with Zephir I figured I'd just quickly knock up a CMS that is a PHP module.
And Dumb Dog was born...
Want to check it out and get involved, click below...
Talkopedia - Insight and benefits blog

A port of a WordPress website into a CMS I wrote called Tengu that is more SEO focused.
Talkopedia's main focus is to offer reviews of various things that are designed to help better people's lifes.
Key features
- Content spinner
- Persona management for blog posts
- Keyword analyser
- Auto-theme switcher at set dates, Christmas for example
- Marketing campaigns
The blog has had a big overhaul with improved UI, SEO, and more. As of late we've been messing around with ChatGPT and having it spin content for various pages.
Want to check it out?! Click below...
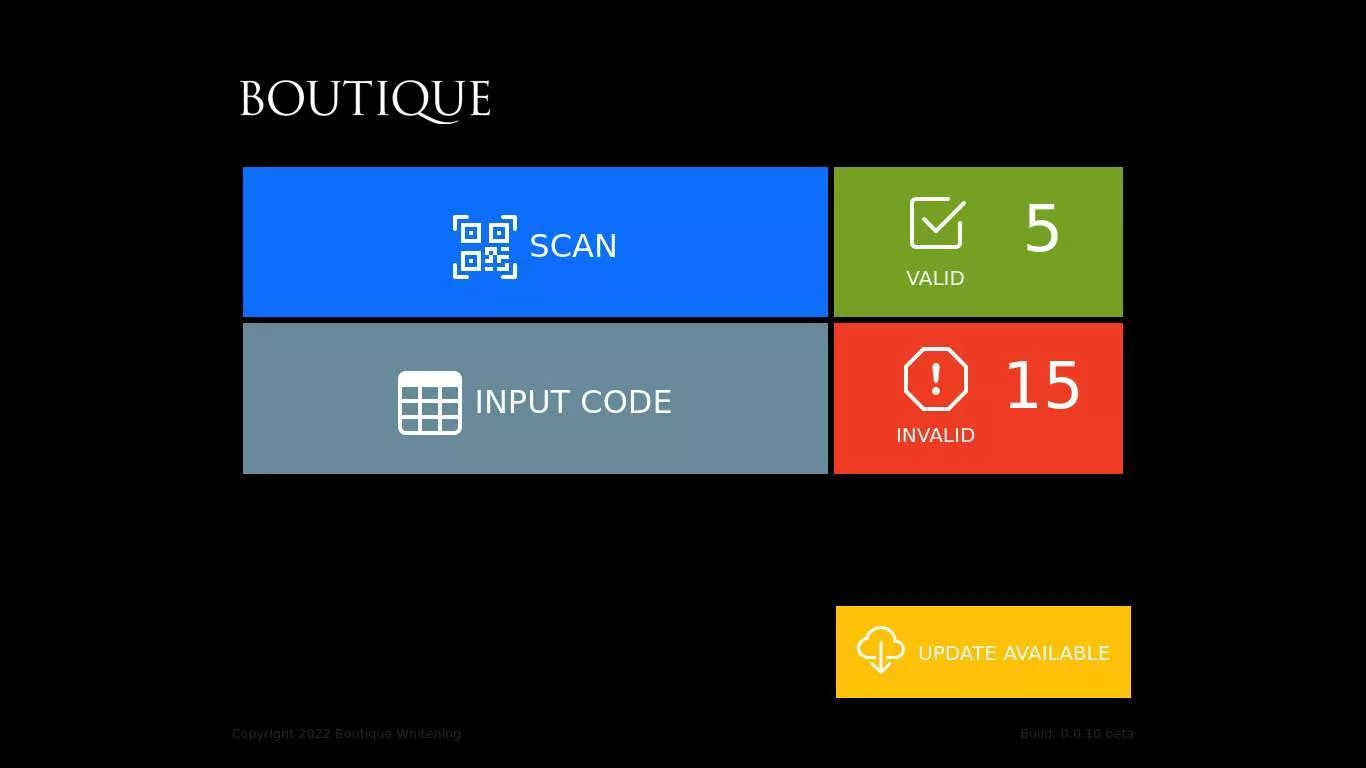
Voucher QR Code Scanner

Boutique Whitening offers vouchers to their dentist customer base that allows them to get whitening kits made up for their patients at specific laboratories. They'd mail out the vouchers and the dentists would fill them out, send them to the lab and the lab would make the kit up. They then would ship the kit back to the dentist.
Boutique Whitening faced a number of issues with this. Dentists would often move from practice to practice and they'd take the vouchers with them. Or practices would lose their vouchers and request more. There was no way of knowing if those missing vouchers turned up and were used. This caused a ton of headaches for the admin team.
So it was suggested that an application be build where it could validate the vouchers before the lab processed them.
They wanted the whole process to be as slick as possible and not impact on the lab's teams time. The idea floated was to have the Boutique Whitening E-Commerce system generate the vouchers with QR codes on them that are tied to the dentist or the practice. Boutique's team would print them on-site and ship them direct to the customer.
What we ended up building was an encrypted custom Linux operating system running on a touchscreen laptop with a USB multi-page scanner accessing the Internet via is own dedicated 4G router for security.
The team at the lab boots the laptop up which directly loads the app. They then load the vouchers into the scanner, 20 at a time, and click scan. One by one the scanner will feed the vouchers in, read the QR code and validate them with Boutique's home base. The lab team will then be informed of vouchers that are valid or not, and any problems with the scanning process. If vouchers have issues they can submit them back to the Boutique team so their customer support can look into the problem.
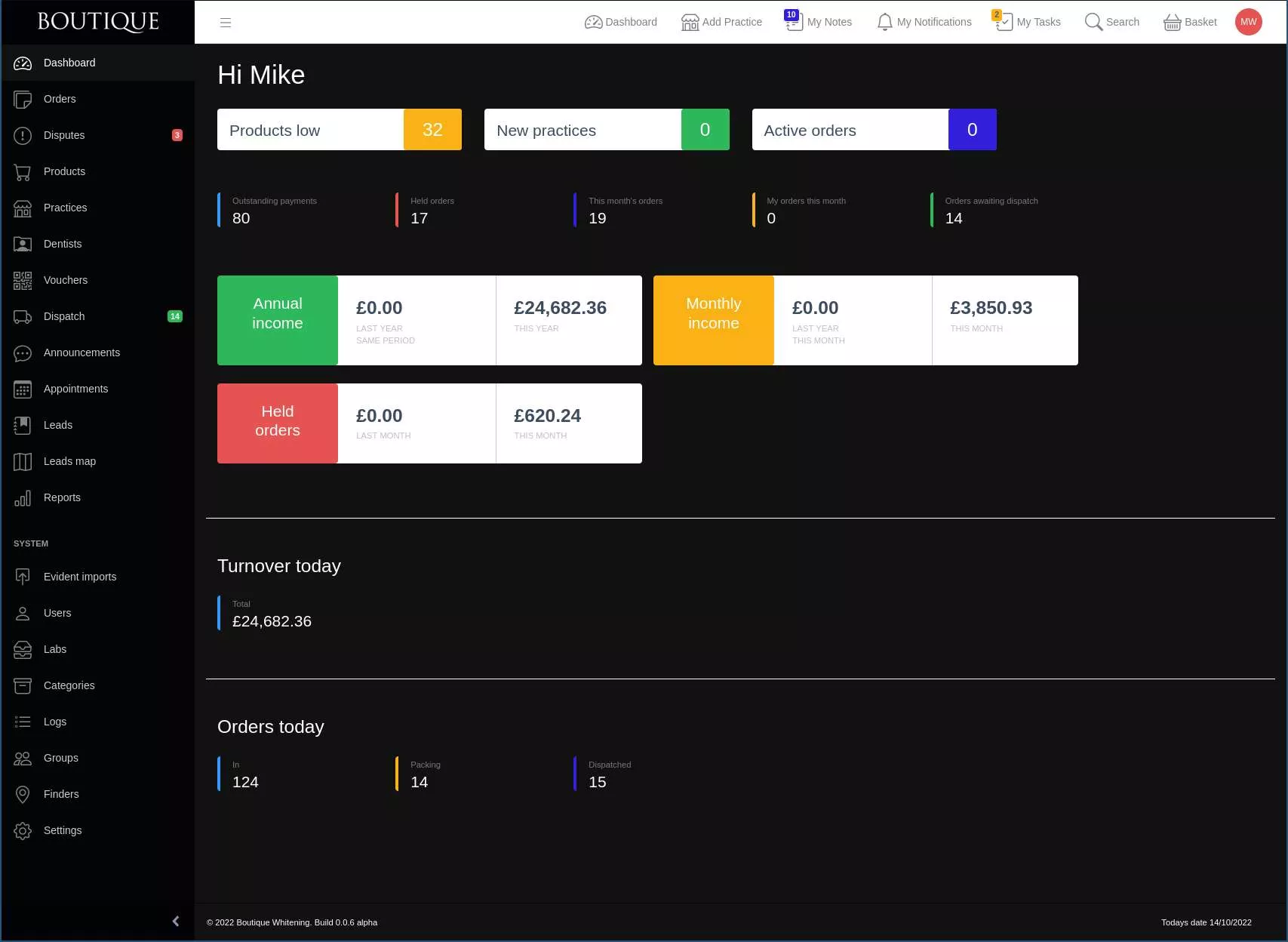
Boutique E-Commerce System

The company was running their business using a few third party apps and they needed a more centralised app that was more bespoke to their ways.
The app allowed the company to manage their customer sales by building up orders via a basket system. They'd select the products, add them to the customers basket and proceed to the checkout. The checkout system would then either allow them to proceed with the order or alert the sales rep about outstanding debit for example.
Order payments could be taken via Stripe if the customer wanted or an invoice could be issued for payment.
Customers would often over pay so a credit system was built to keep track of this. This allowed regular monthly payments to be taken and monthly orders to be carried out automatically.
Offers could be handled using the offers system which was either global for products or could be geared specifically to particular customers. This allowed the sales team the ability to customise orders for regular customers.
Orders would then be sent to the dispatch team in two other locations and they'd process the orders accordingly.
The app also had a lead generator system where sales could add new potential customers as leads and the sales reps could book appointments with said potential customers to perform a sales call in person.
Key features
- Basket system
- Product management with sync to their stock control system
- Customer management with links to their dental finder apps
- Credit notes system
- Invoice management
- Customer import system with their old software called Evident
- Notes system
- Packing and dispatch system tied with shipping company
- Task management system
- Lead generator with appointment system
- Reports system
- Help system
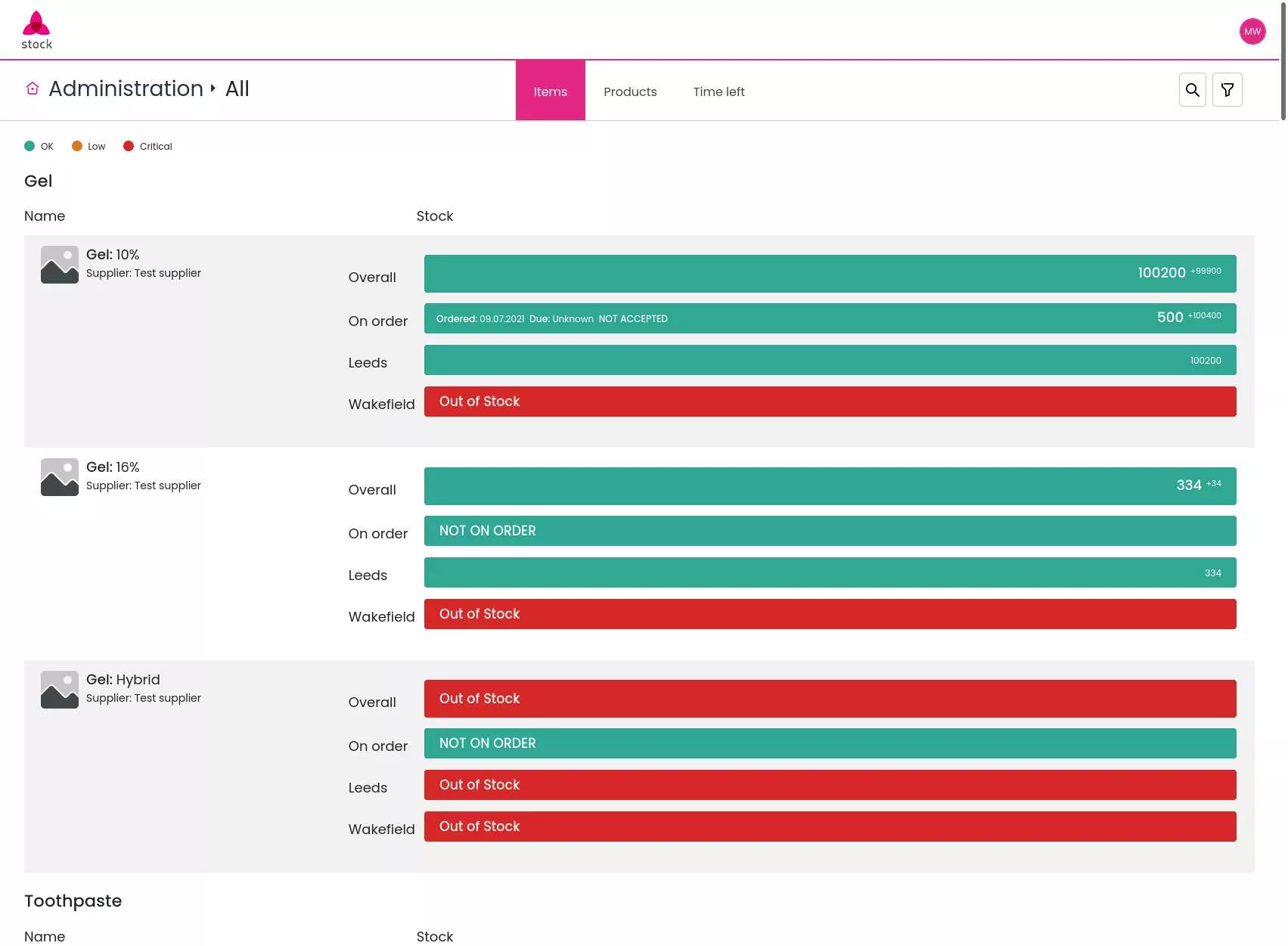
Please note that the data in the images is all fictional data from testing.
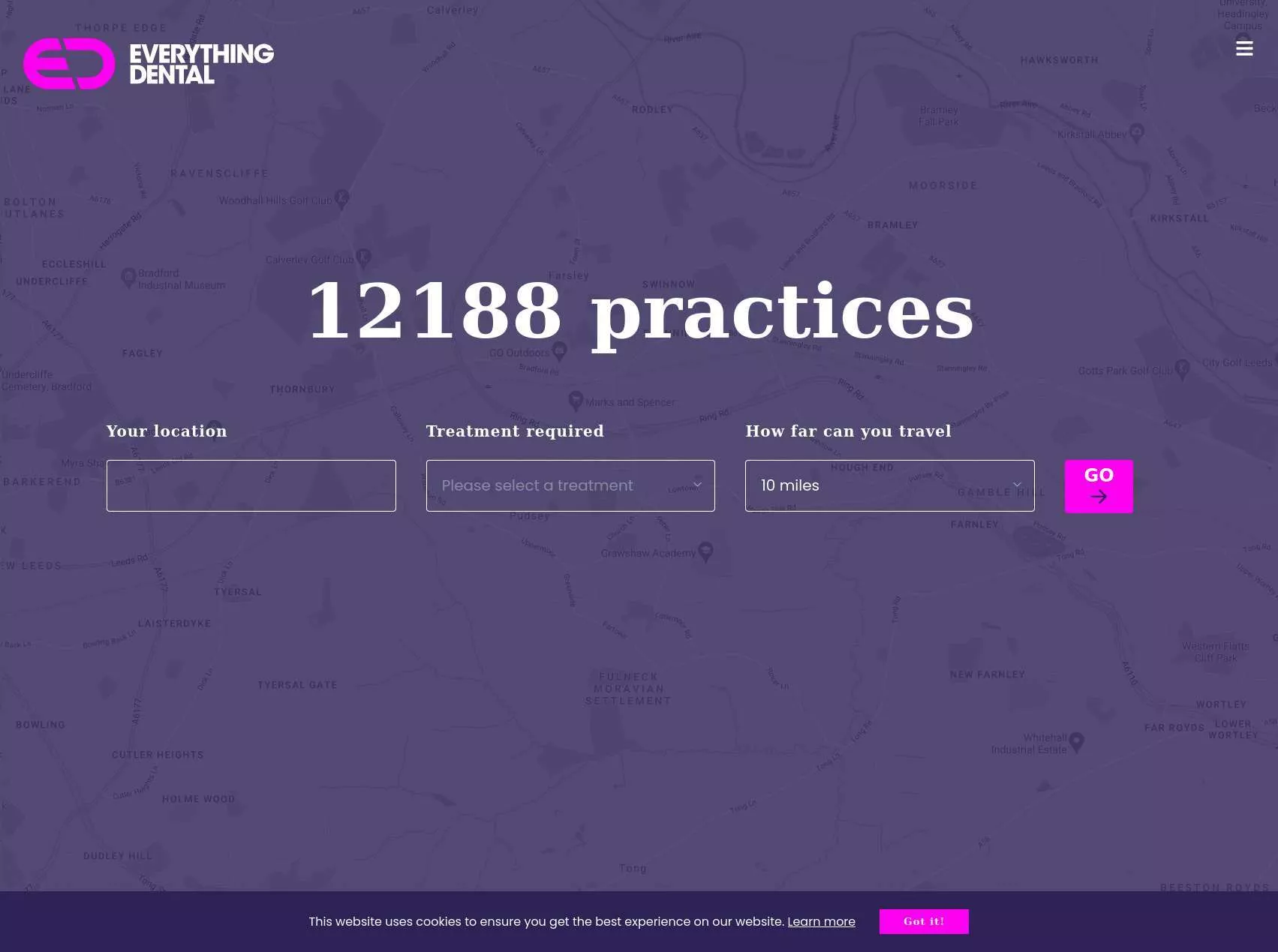
Everything Dental Dentist Finder

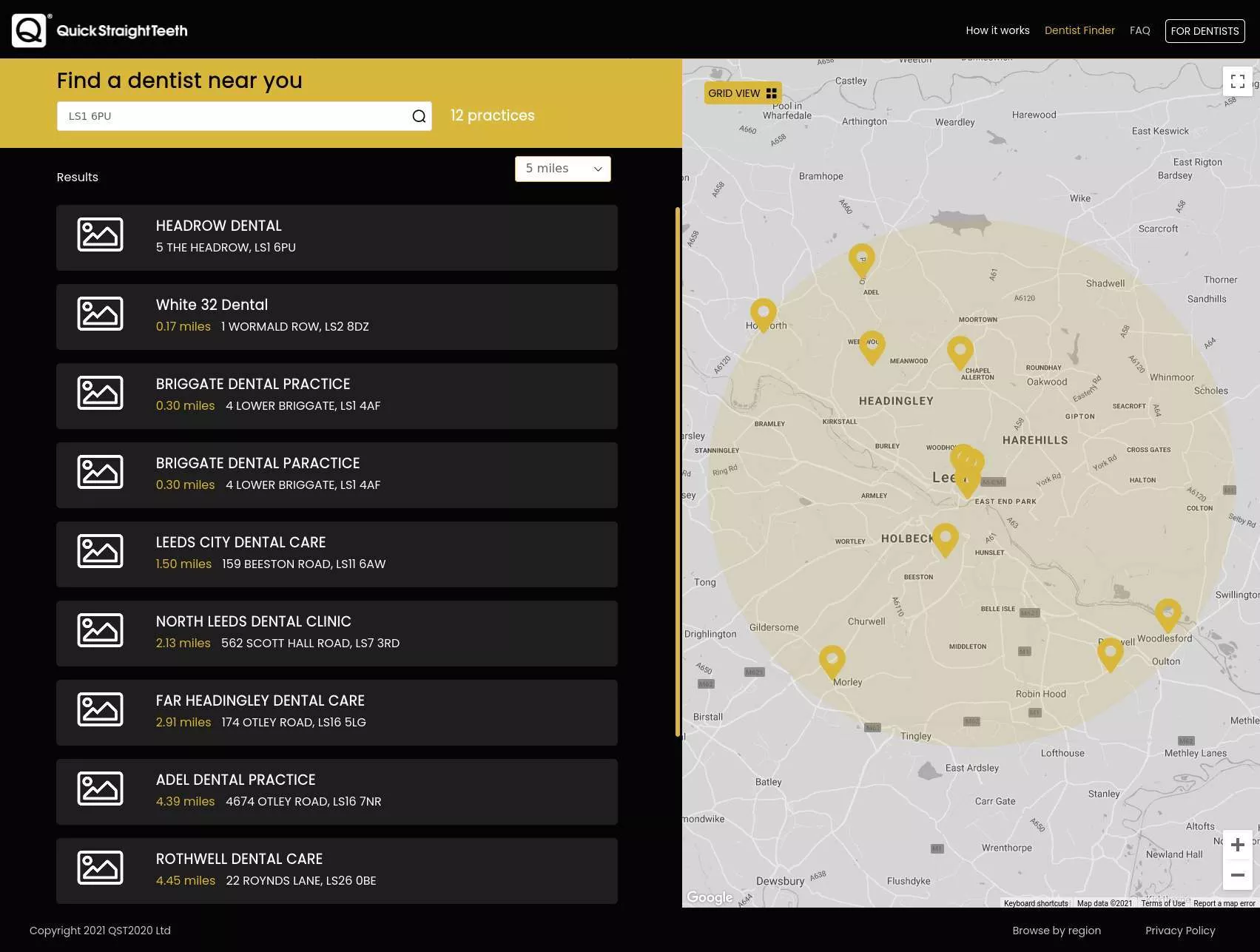
Quick Straight Teeth Dentist Finder App

Just like with Boutique Whitening, Quick Straight Teeth (QST) found that they were getting a lot of queries via their website for people looking for a dentist for general dental care.
They themselves are not dentists they just sell products to dentists.
Due to the volume of enquiries they figured "why not rebrand the Boutique Whitening dentist finder app for QST?"
For more information on the finder checkout Boutique Whitening Finder.
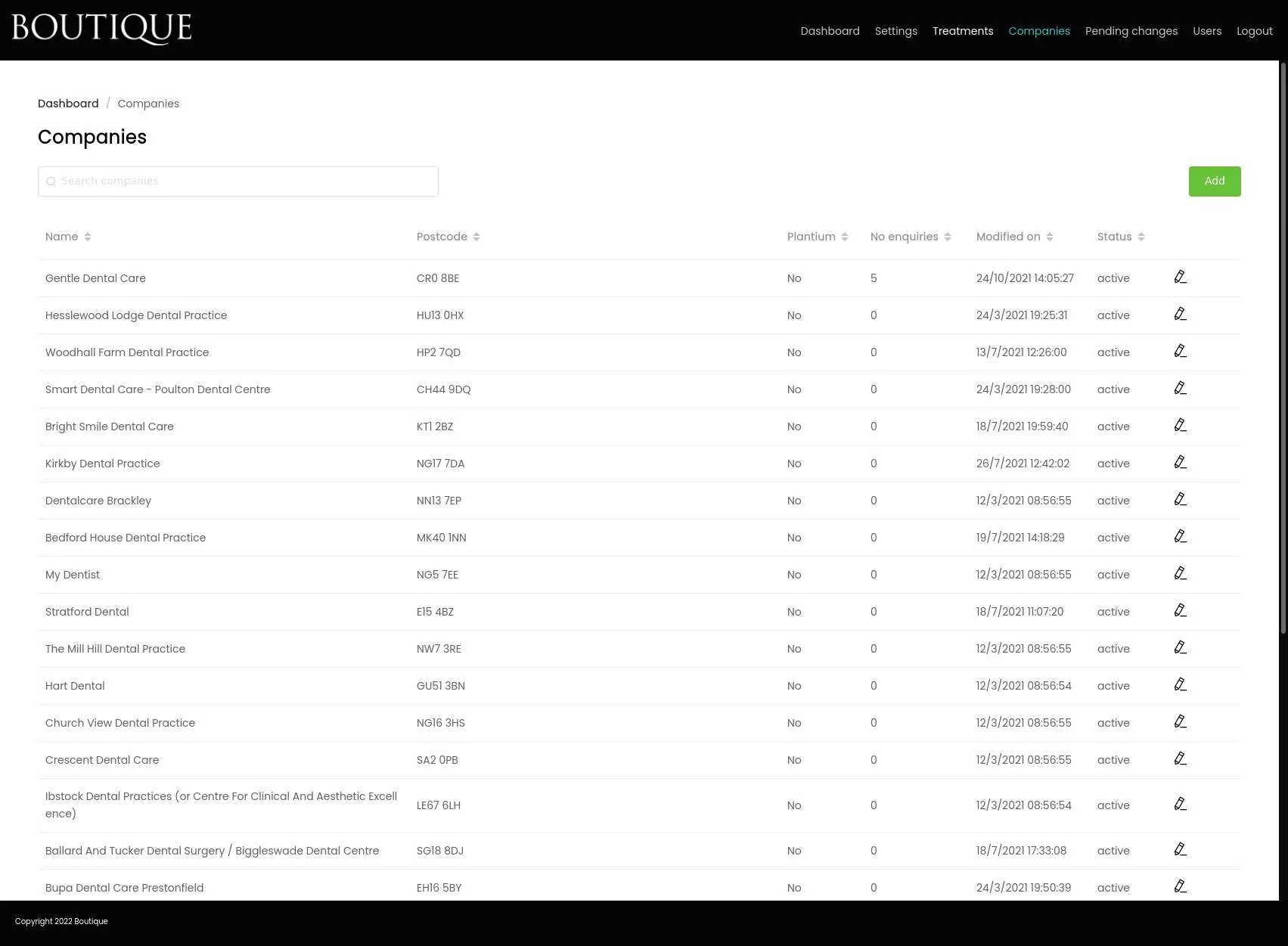
Dental Finder Back-end App

This is a generic Vue.js app built to help the Boutique Whitening admin team manage all their dentist finders.
The app talks to the various APIs of each finder allowing the team to control all aspects of the front-end finders.
Practices themselves can also login and modify their information in the finder. Once they save their changes a request is sent to the admin team so they can review the data. If all is good and they've not posted something dodgy, the team can okay the change and it'll be made live.
There are also staging versions of this app running allowing the admin team to test their work before making it live. When they are happy with the changes it will sync with the live versions.
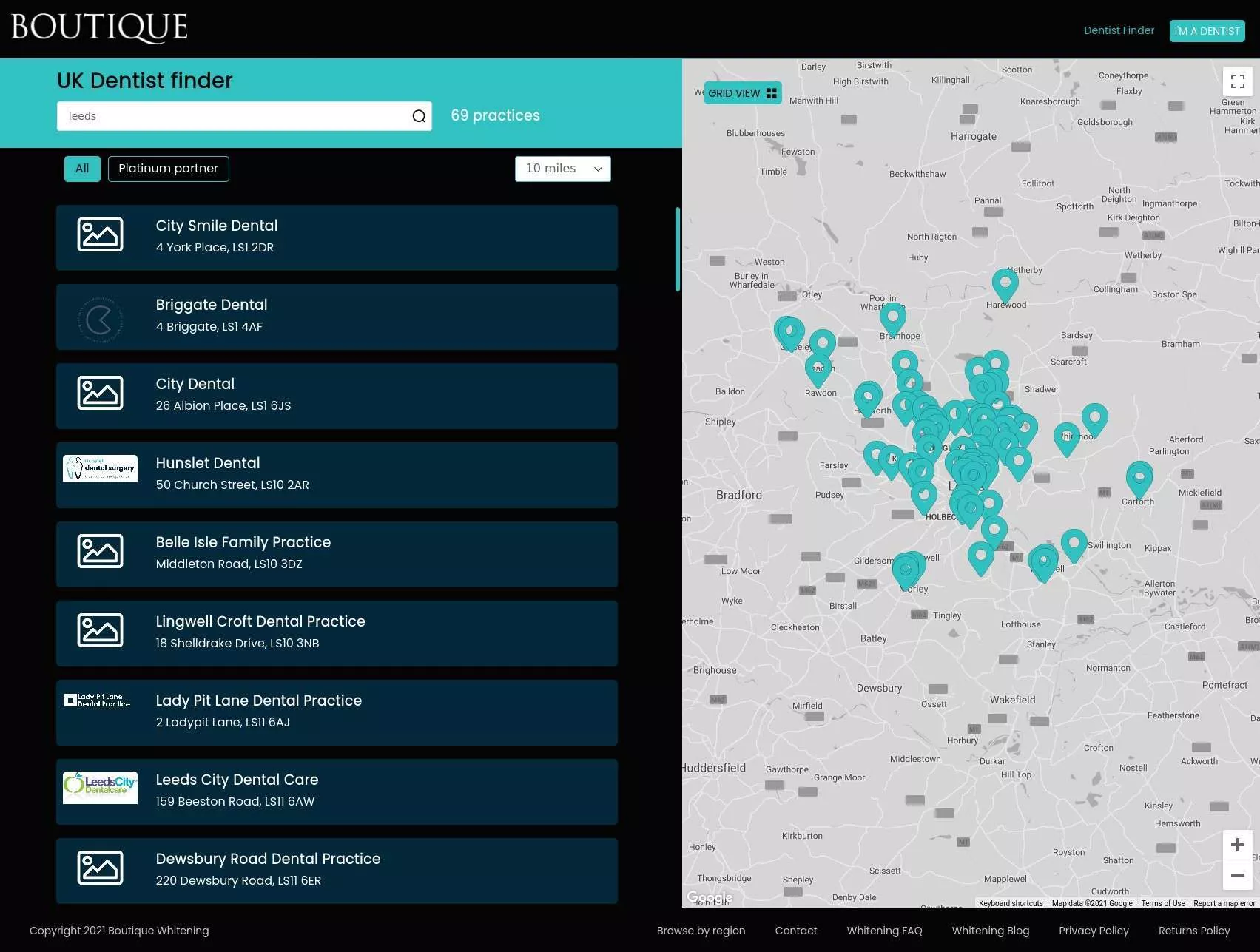
Boutique Whitening Dentist Finder App

The client, Boutique Whitening, found that they were getting a lot of queries via their website for people looking for a dentist for general dental care. Boutique Whitening themselves aren't dentists they just sell products to dentists but due to the volume of enquiries they figured "why not create an app where people can find one of our clients" and so the Dentist Finder app was born.
The project was split into three phases. Phase one was to build an API to drive the front-end javascript app. The API was built in Lumen/Laravel and will supply the front-end app JSON based on the particular endpoint accessed.
Phase two was to build the front-end app. Vue.js was chosen as the desired framework. The front-end app allows the user to talk to the API in a nice and easy way, while display the relevant information to the user. Users can search based on their city or by their postcode. They can filter the results based on a desired radius of how far they are willing to travel, and they can filter the results to show recommended dentists using the platinum partners filter which are dentists who have sponsored the app.
Phase three was to build a back-end app to the API to allow the admin team to manage the data that is available to the front-end app. The back-end app was also built in Vue.js. The admin team can view the traffic stats, manage the dentist practice data and add new practices. They can manage the treatments available to the practice. Manage the practice media, review the contact messages to the practice via the contact form, and so.
The back-end app is also available to the practice themselves. They can login, edit their data and manage their treatments and media, and review their contact messages. Contact message are sent direct to the practice when a front-end user fills in the contact form. When a practice makes a change to their data it is held in a pending review state and the admin team is notified. Once they have review it and all is good, the admin team can okay the changes and they will be made live.
AmigaMike - an Amiga fan site

Originally I had this as a nod to Borland C I first start out on writing in back in the 90s on my 286. But I decided to swap it out to look like the greatest operating system ever made, Workbench.
It's running on my Dumb Dog CMS and is freely available for others to mess around with on my GitHub.
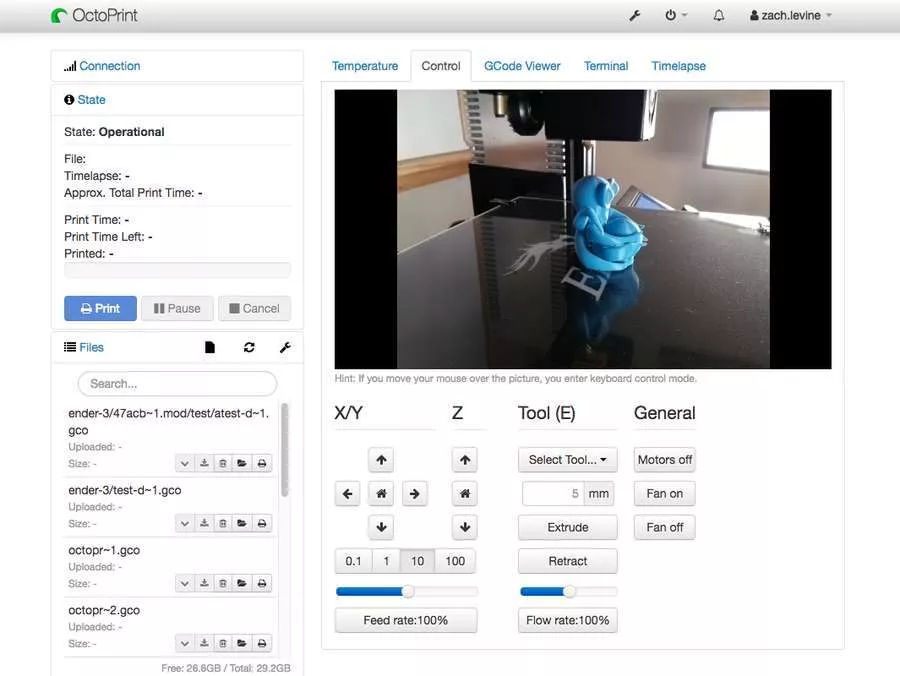
ActiveCell 3D Printing API

A 3D printing firm called ActiveCell was looking for a system to help manage their ever expanding printer farm.
Kytschi was contracted in to build an API that would allow their front end developer be able to build a centralised administration tool that would take in a job from a customer and kick it to a free printer.
They asked us to build the API in lumen as their front end developer had some experience with it and the idea was once we had knocked the project out they'd take over the maintenance.
The API would allow them to first query their printer farm for a free printer. They'd then look at that printer and see if it suitable for that job, does it have the right coloured spool of plastic, does it have enough material for the job and so on.
They could manage their printer materials via the API as a basic stock management system.
Next they could query the printers stats, things like its temperature, its nozzle status, etc.
Once they have found a suitable printer they could then fire over a 3D print design file to the printer. The API would then manage the printer's job keeping an eye on its process and reporting back to the front end app.
Warehouse Stock Management System

A stock management system built in Laravel/Lumen backend API with Vue.js frontend running under PHP-FPM, nginx and MYSQL/MariaDB as the database technology.
The company had an issue with their stock as it is across multiple sites. They'd often do a manual stock take each month but they found that it was always off resulting in stock shortages for some items or overstocking for others.
The plan was to knock out a quick 3 week build of a simple online stock management system that would allow both their sites to perform the stock takes but also request stock from each other and to order new stock via their suppliers.
The suppliers themselves had their own access to the system where they could review the orders and fulfil them.
The system also sports email notifications when the stock is low or out of stock so the team can deal with them.
The stock system is also now tied with the companies e-commerce system, see Boutique E-Commerce System for more info.
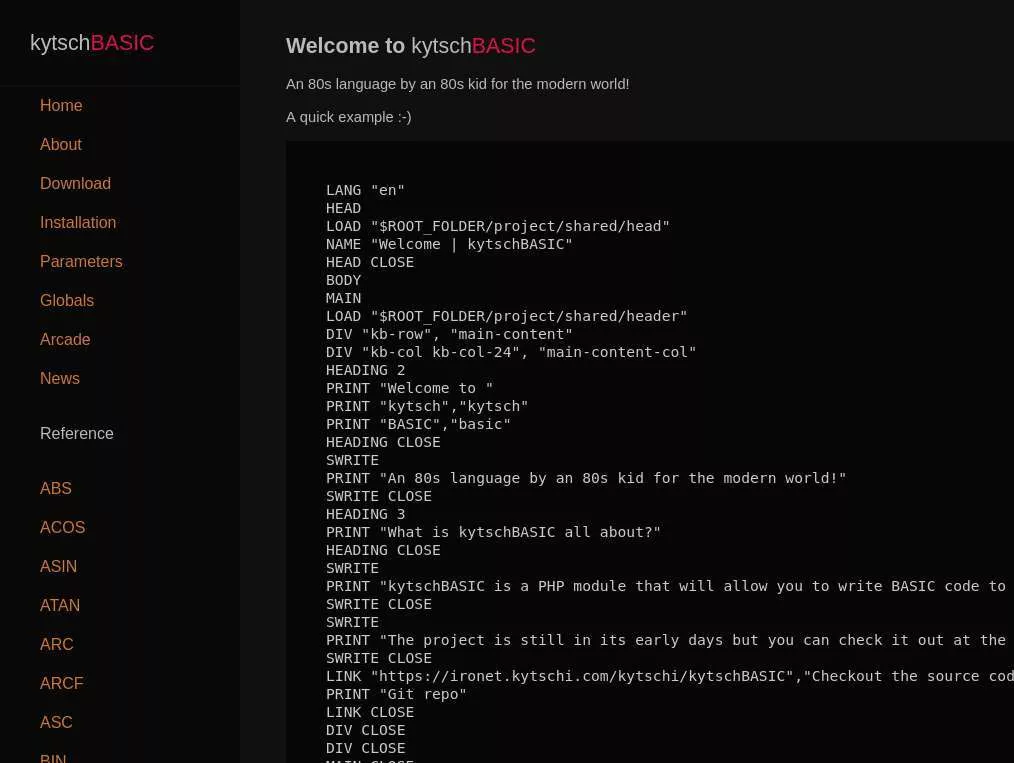
kytschBASIC - BASIC for the modern web

What is kytschBASIC?
kytschBASIC come from an idea I had when reading one of my AmigaBASIC books. I thought "wouldn't it be cool to have a version of BASIC that rendered modern day websites" and so I set out to make it possible.
The first build I did in c++ but I just wasn't happy with the library that I was using for serving the HTML. Don't get me wrong its a good library but it just didn't fit what I was after. I'd seen zephir-lang which lets you build PHP modules and it was something I was keen to play with so I began the port over to zephir.
So to sum up, kytschBASIC lets you write in a version of BASIC that is heavily inspired by AmigaBASIC and it'll render that code as HTML and CSS so it can be viewed via the web. It has support for Jquery also so you can do javascript integration.
What to check it out and get involved, go to the repo here
For more information on kytschBASIC and its language please visit https://kytschbasic.org
A quick example,
LANG "en"
HEAD
LOAD "$ROOT_FOLDER/project/shared/head"
NAME "Welcome | kytschBASIC"
HEAD CLOSE
BODY
MAIN
LOAD "$ROOT_FOLDER/project/shared/header"
DIV "kb-row", "main-content"
DIV "kb-col kb-col-24", "main-content-col"
HEADING 2
PRINT "Welcome to "
PRINT "kytsch","kytsch"
PRINT "BASIC","basic"
HEADING CLOSE
SWRITE
PRINT "An 80s language by an 80s kid for the modern world!"
SWRITE CLOSE
HEADING 3
PRINT "What is kytschBASIC all about?"
HEADING CLOSE
SWRITE
PRINT "kytschBASIC is a PHP module that will "
PRINT "allow you to write BASIC code to render flat html."
SWRITE CLOSE
SWRITE
PRINT "The project is still in its early days"
PRINT " but you can check it out at the link below."
SWRITE CLOSE
LINK "https://github.com/kytschi/kytschBASIC","Checkout the source code",,"_blank"
PRINT "Git repo"
LINK CLOSE
DIV CLOSE
DIV CLOSE
MAIN CLOSE
LOAD "$ROOT_FOLDER/project/shared/footer"
BODY CLOSE
END
Kytscha - if captcha was ASCII it would be this

An open source ASCII captcha made because of our love of ASCII art at Kytschi and for some retro fun.
Use at your own risk ;-)
Don't forget to get in touch so I can help your crappy website look as good as mine!
I really am that good that I scare myself sometimes!!
No seriously, just get in touch!!!
I really am that elite that even Microsoft was too scared to hire me!!!!
Apple just wet themselves at my skills!!!!!
Google didn't call me back though!!!!!!