Boutique Whitening Dentist Finder App

The dentist finder app built to help people find a local dental practice for all of their dental needs.
The client, Boutique Whitening, found that they were getting a lot of queries via their website for people looking for a dentist for general dental care. Boutique Whitening themselves aren't dentists they just sell products to dentists but due to the volume of enquiries they figured "why not create an app where people can find one of our clients" and so the Dentist Finder app was born.
The project was split into three phases. Phase one was to build an API to drive the front-end javascript app. The API was built in Lumen/Laravel and will supply the front-end app JSON based on the particular endpoint accessed.
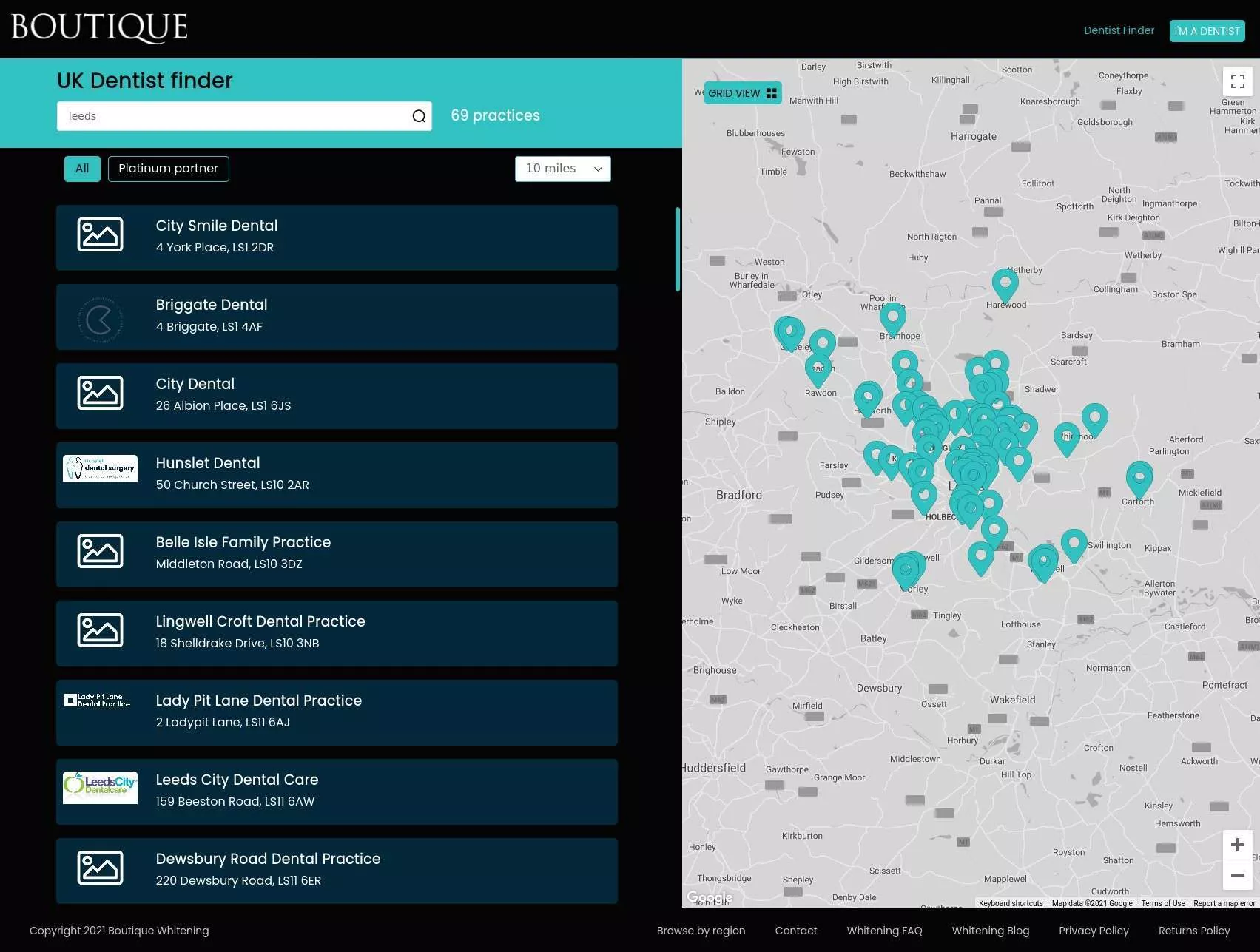
Phase two was to build the front-end app. Vue.js was chosen as the desired framework. The front-end app allows the user to talk to the API in a nice and easy way, while display the relevant information to the user. Users can search based on their city or by their postcode. They can filter the results based on a desired radius of how far they are willing to travel, and they can filter the results to show recommended dentists using the platinum partners filter which are dentists who have sponsored the app.
Phase three was to build a back-end app to the API to allow the admin team to manage the data that is available to the front-end app. The back-end app was also built in Vue.js. The admin team can view the traffic stats, manage the dentist practice data and add new practices. They can manage the treatments available to the practice. Manage the practice media, review the contact messages to the practice via the contact form, and so.
The back-end app is also available to the practice themselves. They can login, edit their data and manage their treatments and media, and review their contact messages. Contact message are sent direct to the practice when a front-end user fills in the contact form. When a practice makes a change to their data it is held in a pending review state and the admin team is notified. Once they have review it and all is good, the admin team can okay the changes and they will be made live.